Module management
On the previous pages you have learned that the structure of a page is determined by the page layout assigned to it. Among other things, it defines different layout areas in which you can place any front end module, which in turn generates the HTML code of your website.
This page is now about creating and configuring these front end modules, which are subordinated to the Theme Manager as part of the design. So every module you create is automatically assigned to a specific theme and can be exported with this theme and reused in another installation.
You therefore access the module manager via the Theme Manager, as described in the Configuring Themes section.
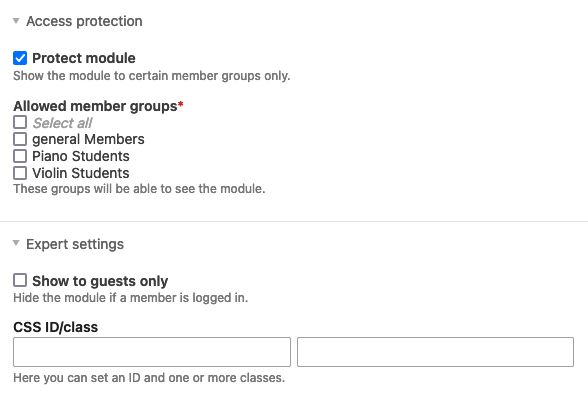
As with content elements, you can restrict access to a front end module to certain groups of members under Access Protection.

Protect module: The module is invisible by default and is only displayed after a member has logged on to the front end.
Allowed member groups: Here you define who has access to the module.
In the Expert settings the module can only be shown to guests.
Show to guests only: The module is visible by default and is hidden once a member has logged on to the front end.