Inhaltselemente
Um das Anlegen von Inhalten möglichst intuitiv zu gestalten, gibt es in Contao für jeden Inhaltstyp ein Inhaltselement, das genau auf dessen Anforderungen abgestimmt ist. Du kannst unbegrenzt viele Inhaltselemente pro Artikel anlegen und den Zugriff auf einzelne Elemente bei Bedarf einschränken.
Übersicht
- Text-Elemente
- Link-Elemente
- Datei-Elemente
- Media-Elemente
- Verschiedenes
- Include-Elemente
- Legacy-Elemente
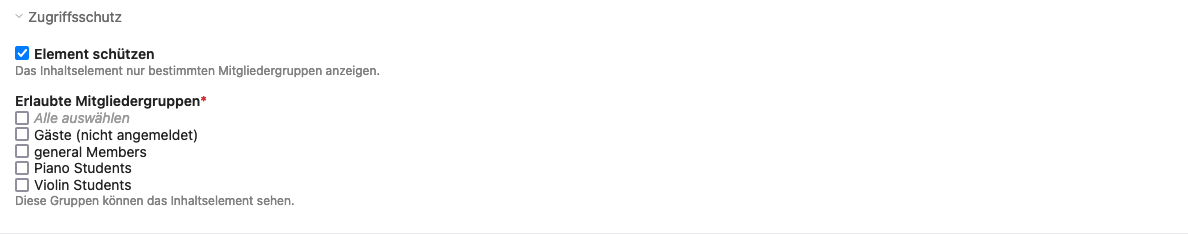
Zugriffsschutz

| Info | |
|---|---|
| Element schützen: | Das Inhaltselement nur bestimmten Mitgliedergruppen anzeigen. |
| Erlaubte Mitgliedergruppen: | Diese Gruppen können das Inhaltselement sehen. |
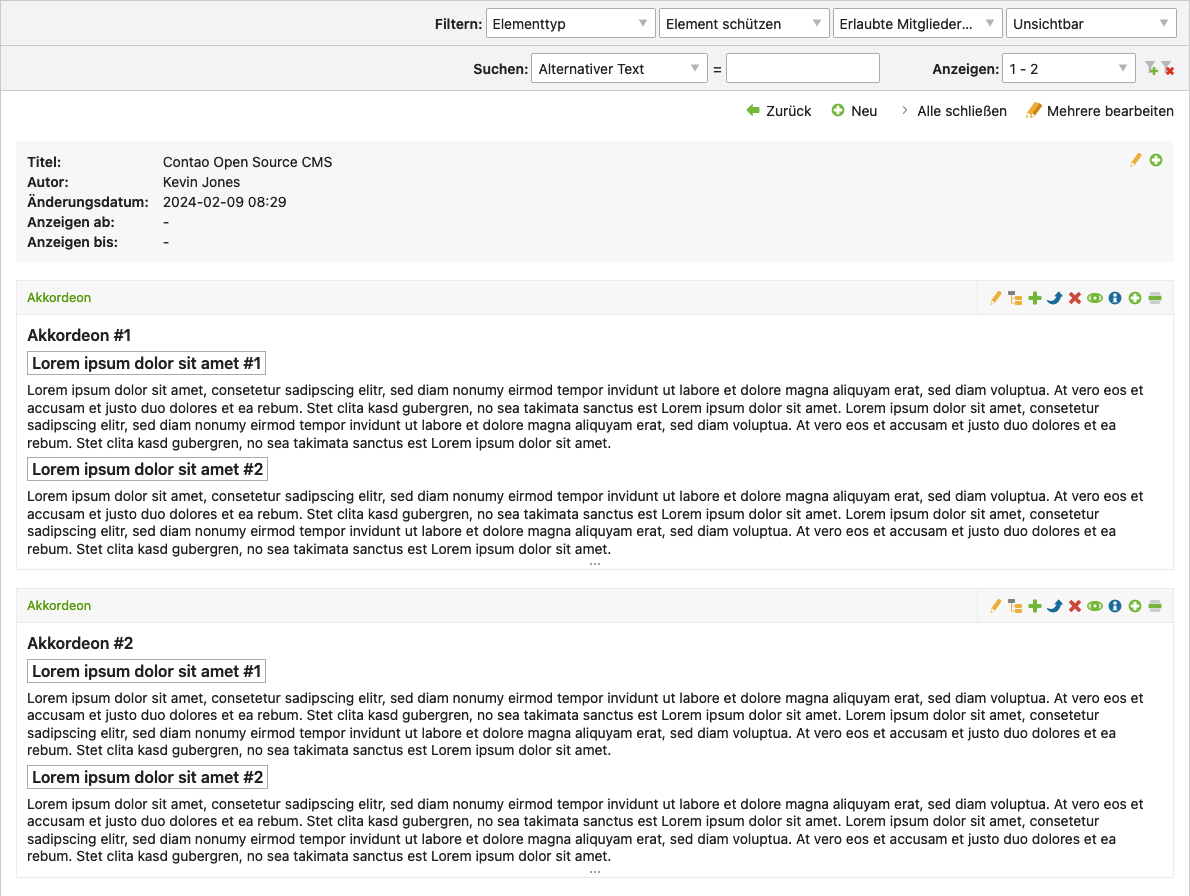
Verschachtelte Inhaltselemente
Diese Funktion ist ab Contao 5.3 verfügbar.
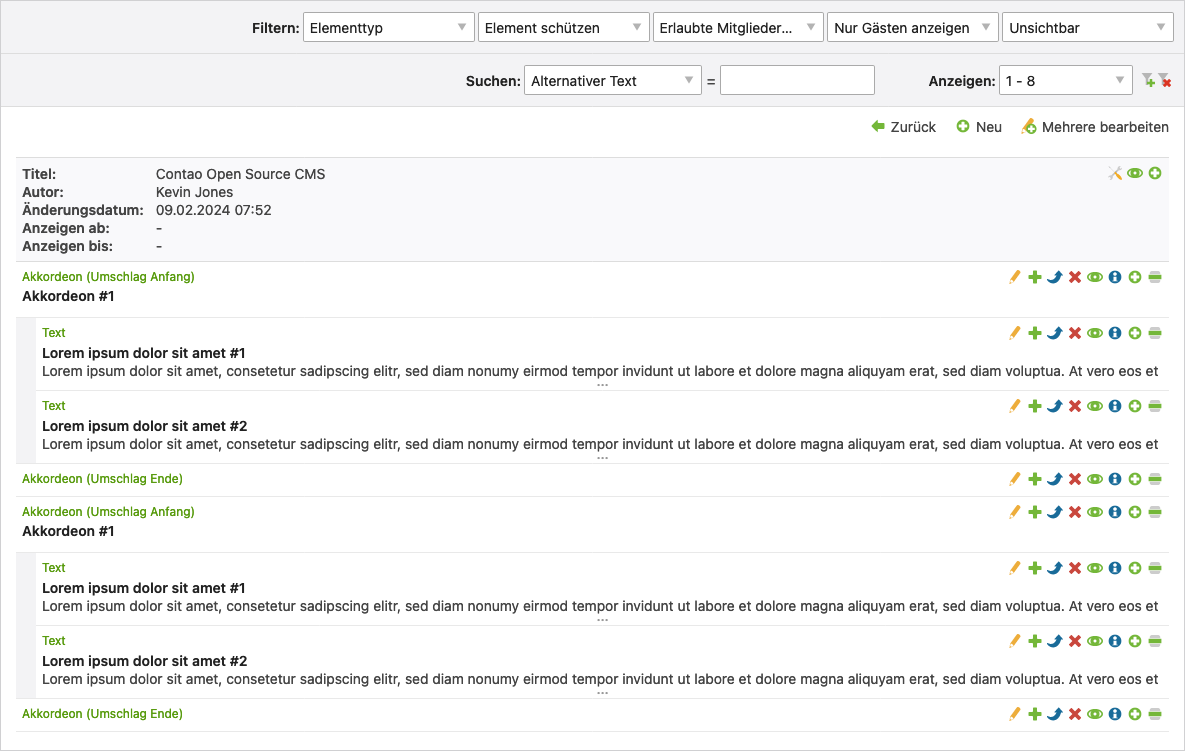
Wenn du einer dieser Elementtypen Akkordeon, Elementgruppe und Content-Slider auswählst, erstellst du ein verschachteltes Inhaltselement. Früher musstest du ein Umschlag Anfang und ein Umschlag Ende erstellen und darin wurde dann der Inhalt platziert.

Das konnte sehr schnell unübersichtlich werden und wenn du z. B. aus Versehen nur eines der Elemente versteckt bzw. gelöscht hast, konnte es passieren, dass es Auswirkungen auf die Darstellung im Frontend hatte. Doch das gehört mit der Einführung der verschachtelten Inhaltselemente der Vergangenheit an.

Bei den neuen verschachtelten Inhaltselementen erstellst du ein Element, in welchem du dann Kindelemente unterbringen
kannst. Du erkennst verschachtelte Inhaltselemente an dem Icon .